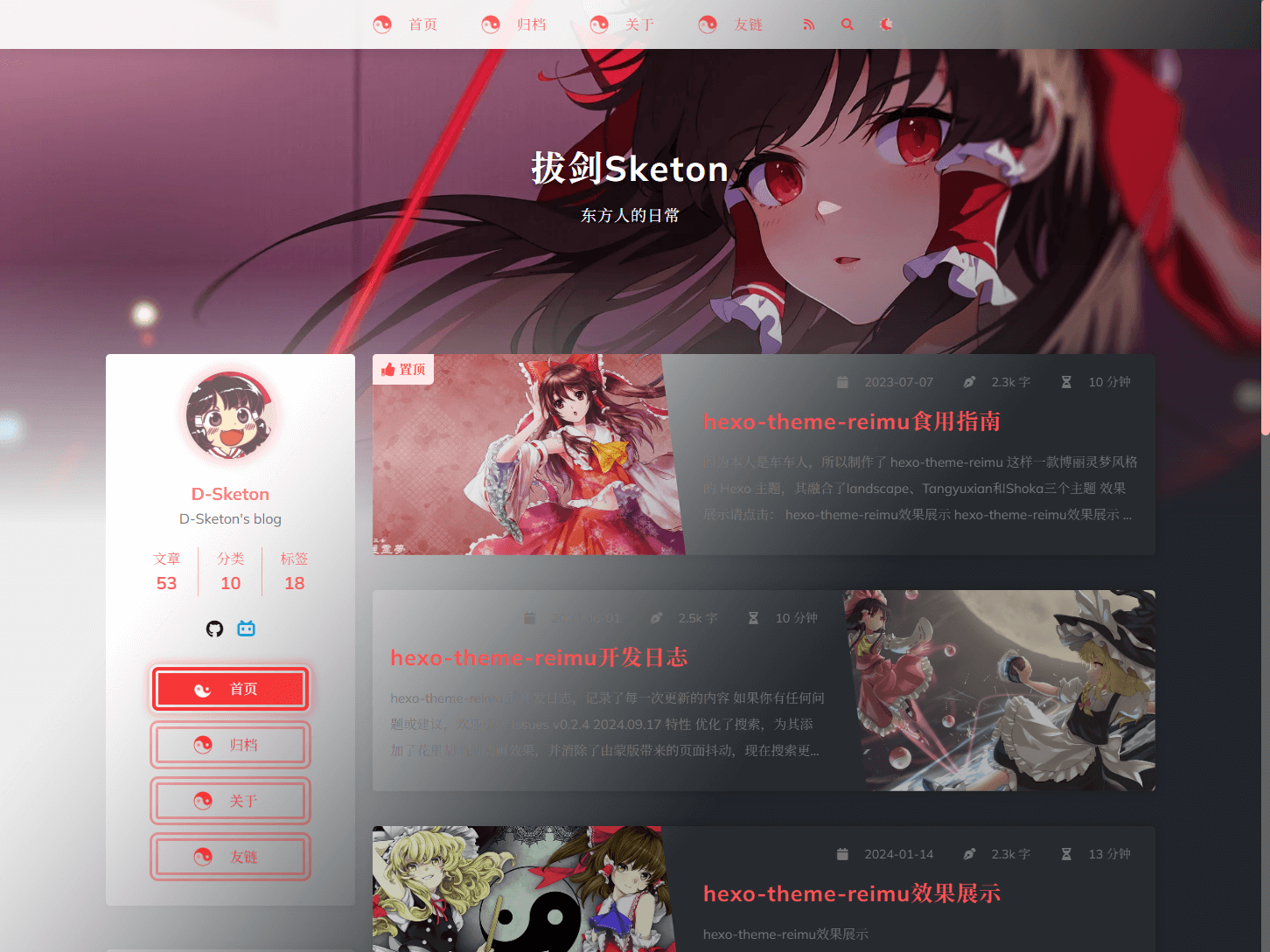
hexo-theme-reimu 博客主题定制与修改。
原项目地址
Markdown 公式渲染不支持编号和对齐和引用的问题:
在 layout/_partial/head.ejs 结尾"<\head>"标签前添加如下源代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
| <!-- 引入Mathjax CDN -->
<script type="text/javascript" async
src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.7/MathJax.js?config=TeX-MML-AM_CHTML">
</script>
<!-- 可选:自定义Mathjax配置 -->
<script type="text/x-mathjax-config">
MathJax.Hub.Config({
TeX: {
equationNumbers: {
autoNumber: "AMS",
useLabelIds: true
}
},
tex2jax: {
inlineMath: [['$','$'], ['\\(','\\)']],
displayMath: [['$$','$$'], ['\\[','\\]']],
processEscapes: true,
processEnvironments: true,
skipTags: ['script', 'noscript', 'style', 'textarea', 'pre', 'code']
},
CommonHTML: {
linebreaks: { automatic: true }
},
messageStyle: "none",
MathMenu: { showLocale: false, showRenderer: false }
});
</script>
|
颜色配置与圆角效果
在source\css\_variables.styl中添加颜色, 方便后续修改引用
normal(light)模式添加:
1
2
| --black-white: #000000
--head-color: rgba(255, 255, 255, 0.8)
|
dark模式添加:
1
2
| --black-white: #ffffff
--head-color: rgba(0, 0, 0, 0.5)
|
若需要添加圆角效果, 则修改文件中的"post-radius"变量:
修改博客时钟样式
新建source\css\custom.styl, 添加如下代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
| .article-date
display: inline-block;
position: relative;
.date-circle
display: flex;
justify-content: center;
align-items: center;
width: 100px;
height: 100px;
background-color: var(--red-1);
border-radius: 50%;
font-size: 2em;
margin-bottom: 1em;
margin-top: -1.1em;
.date-wrapper
display: flex;
flex-direction: column;
align-items: center;
.date-year, .date-day
color: #ffffff
display: block;
line-height: 1; /* 垂直居中 */
.date-year
font-size: 0.6em; /* 年份字体大小 */
.date-day
font-size: 1.1em; /* 日期字体大小 */
|
在 source/css/style.styl 结尾引入新建的css样式:
整体修改layout\_partial\post\date.ejs为:
1
2
3
4
5
6
7
8
| <div class="article-date">
<div class="date-circle">
<div class="date-wrapper">
<time class="date-year" datetime="<%= date_xml(post.date) %>"><%= date(post.date, 'YYYY') %></time>
<time class="date-day" datetime="<%= date_xml(post.date) %>"><%= date(post.date, 'MM月') %></time>
</div>
</div>
</div>
|
顶部和侧边导航栏修改
菜单栏实现半透明毛玻璃效果
修改source\css\custom.styl, 结尾添加如下代码:
1
2
3
4
5
| #header-nav
background-color: var(--head-color);
backdrop-filter: blur(10px); /* 毛玻璃效果 */
-webkit-backdrop-filter: blur(10px); /* 兼容 WebKit 浏览器 */
padding: 10px; /* 可选:添加内边距 */
|
同时需要修改样式文件,在source\css\custom.styl结尾添加:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
| .main-nav-icon, .main-nav-link, .main-nav-link-wrap
font-size: 20px
color: var(--black-white)
.sidebar-wrapper
.sidebar-state
color: var(--black-white)
.sidebar-author-name
color: var(--black-white)
.nav-icon
font-size: 18px
color: var(--black-white)
.sidebar-menu-link-wrap
margin: 8px 50px
display: flex
position: relative
justify-content: center
border: 10px var(--color-red-3-shadow)
transition: border .5s
&:hover
border: 10px var(--color-h2-after)
&:hover .sidebar-menu-icon:before
transform: rotate(90deg) scale(1.1)
.sidebar-social
margin-bottom:1em
margin-top:1em
.link-active
background: var(--red-0)
border: 10px var(--color-wrap)
box-shadow: 0 0 10px 3px var(--color-red-6-shadow)
opacity: 0.8
border-radius: 20px; /* 添加圆角 */
#wrap
.sidebar-menu
display: none /* 主页不显示侧边菜单, 只有移动设备导航栏显示 */
|
在source/css/_partial/header.styl,删除
1
2
3
| [data-theme="dark"]
.main-nav-link, .nav-icon, .main-nav-link-wrap
color: var(--black-white)
|
社区图标颜色修改
修改source\css\_partial\sidebar.styl, 修改对应颜色属性, 例如:
1
2
3
| if ('email' in social-keys)
.icon-email
color: #1e90ff
|
脚注中taichi 图标调整:
调整新图标样式
在source\css\custom.styl结尾添加:
1
2
3
4
5
| .sidebar-top
.sidebar-top-taichi
transform: scale(0.6)
margin-top: 3%
border-radius: 0%
|